建立和配置行銷活動
キャンペーンの作成方法について説明します。
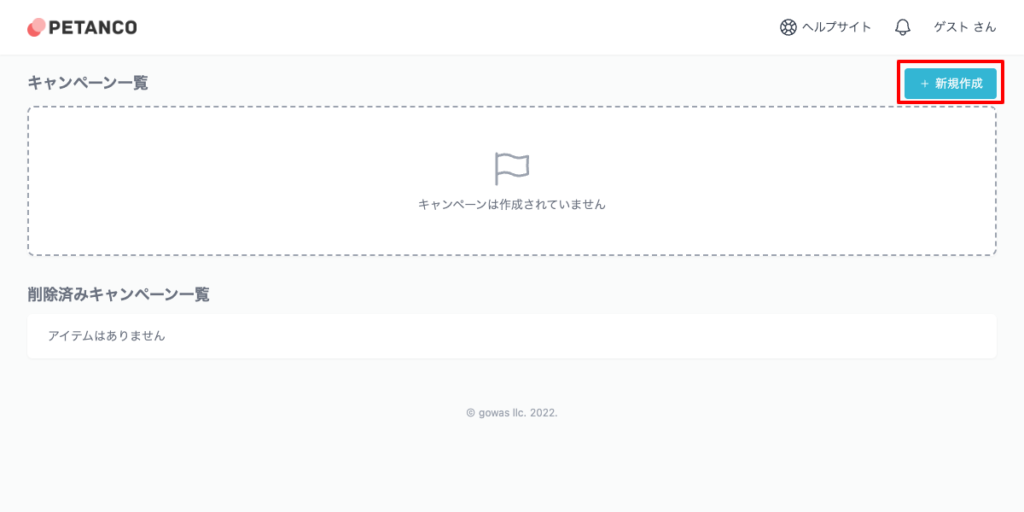
キャンペーンの新規作成
アカウント作成後はキャンペーンはまだ作成されていない状態です。ダッシュボード画面右上の「新規作成」ボタンをクリックして作成画面に移動してください。

キャンペーンの作成数に上限はありません。
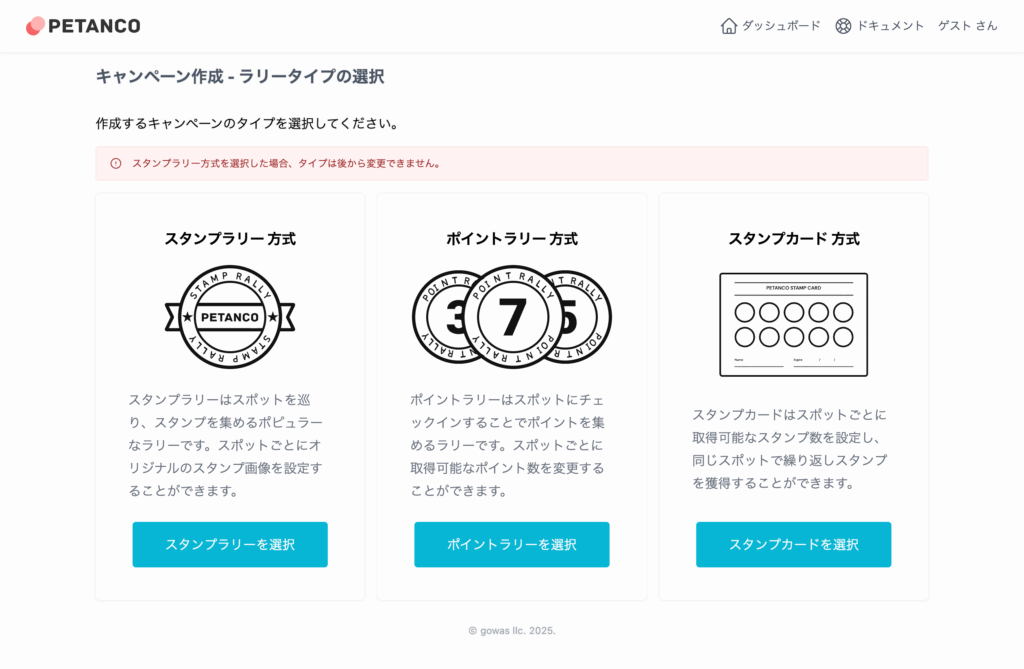
ラリータイプの選択
はじめに、作成するキャンペーンのラリータイプを選択します。印章拉力賽方式と點拉力法、印章卡方式の3つのタイプからお選びいただけます。

印章拉力賽方式
スタンプラリーはスポットを巡り、スタンプを集めるポピュラーなラリー方式です。スポットごとにオリジナルのスタンプ画像を設定することができます。
點拉力法
ポイントラリーはスポットにチェックインすることでポイントを集めるラリーです。スポットごとに取得可能なポイント数を変更することができます。
印章卡方式
スタンプカードはスポットごとに取得可能なスタンプ数を設定し、同じスポットで繰り返しスタンプを獲得することができます。
希望するラリータイプの選択ボタンをクリックしてキャンペーン情報の入力に移動します。
スタンプラリー方式を選択した場合、タイプは後から変更できません。異なるラリータイプを選ぶ場合は新たにキャンペーンを作成してください。
キャンペーン情報の入力
キャンペーンの作成および編集画面では以下の構成に分かれています。
- 公共場所:キャンペーンの公開状態の設定を行います。
- 系統資訊:キャンペーンの公開期間や主催者情報を設定します。
- 內容訊息:キャンペーンの実施内容を設定します。
-Petanco-11-26-2024_01_44_PM-1024x2156.png)
公共場所
キャンペーンの公開設定を行います。
「公開中」とすると誰でも閲覧が可能です。「非公開」とすると閲覧できなくなります。然而、管理者はログイン中の端末から非公開中でもプレビューモードで閲覧が可能です。
系統資訊
本節介紹系統資訊設定。。
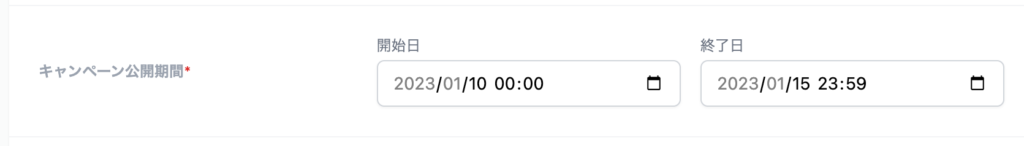
活動發布期
キャンペーン公開期間では、キャンペーンサイトの公開期間を設定します。
後で説明するスタンプ獲得が可能な「スタンプ可能期間」より事前に公開することでキャンペーンの告知などに利用できます。

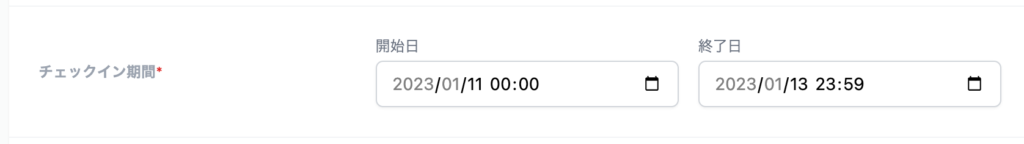
スタンプ期間(チェックイン期間)
スタンプ期間では、スタンプを獲得できる期間を設定します。
先のキャンペーン公開期間の範囲以内で設定する必要があります。

キャンペーン公開期間の終了日を過ぎるとキャンペーンの閲覧ができなくなり、管理画面から申込状況の確認やデータのダウンロードができなくなります。スタンプ可能期間の終了日は、キャンペーン公開期間の終了日より前に設定するなどして余裕を持った運営をされてください。
主催者名
主催者名にはキャンペーンを運営する主催者名を記載します。特典の応募先、お問い合わせ先の名称として使用されます。

主催者メールアドレス
主催者メールアドレスは、特典の応募、お問い合わせに使用されます。特典の応募があると入力したメールアドレスに応募情報が送信されます。お問い合わせも同様です。

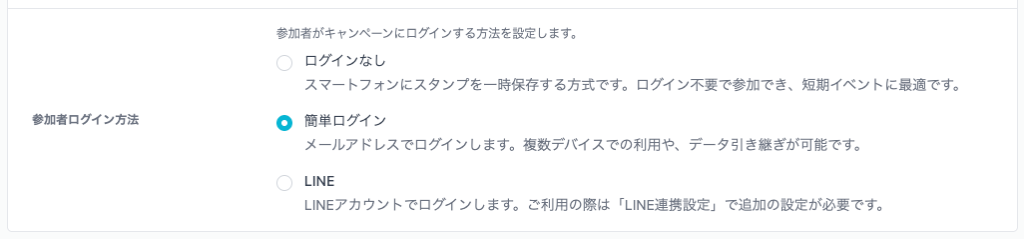
参加者ログイン方法
参加者がキャンペーンにログインする方法を設定します。

- ログインなし:スタンプを参加者のスマートフォンに保存
- 簡単ログイン:メールアドレス(パスワード不要)でログインし、スタンプをサーバーに保存
- LINE登入:LINEアカウントでログインし、スタンプをサーバーに保存
內容訊息
本節介紹內容資訊設定。。
コンテンツ情報の「公開URL」は自動で生成されます。独自URLの設定はできません。
キャンペーン名
キャンペーンの名称を記入します。

這是公共網站上的樣子:。“紅框包圍的部分”

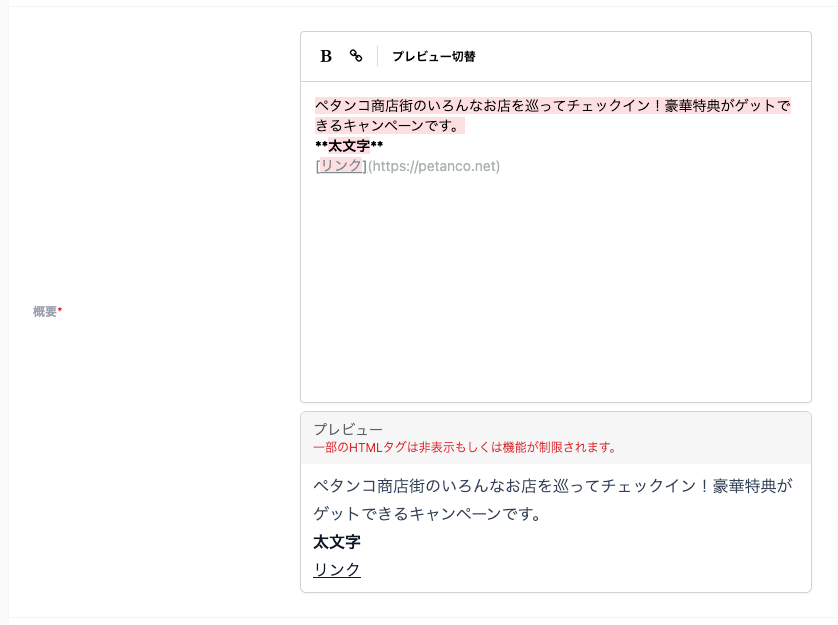
概述
在概述中、キャンペーンの概要を記入します。概要では一部文字の装飾が可能です。
htmlやjavascriptはご利用いただけません。
上側が概要の入力、下側がプレビューとなります。

文字の装飾
太文字
太文字にしたい部分を選択した状態でエディタ上部にある をクリックします。
をクリックします。
**太文字**上記のように変更されたら太文字に変換されます。
リンク
リンクを設定したい部分を選択した状態でエディタ上部にある をクリックします。
をクリックします。
[リンクする文字](https://petanco.net)上記のように変更されたらリンクに変換されます。
リスト
リストはエディタにボタンがありませんが次のように記載します。
[ハイフン][半角スペース][文字]
- リスト1
- リスト2
- リスト3次のように変換されます。
- リスト1
- リスト2
- リスト3
連番
連番はエディタにボタンがありませんが次のように記載します。
[半寬度數][ドット][半角スペース][文字]
1. 連番1
2. 連番2
3. 連番3次のように変換されます。
- 連番1
- 連番2
- 連番3
区切り線
区切り線を生成します。
ここまで
***
ここから次のように変換されます。
ここまで
ここから
上記の記載方法は自由項目や緊急情報でもご利用いただけます。
吸引眼球
アイキャッチはキャンペーンサイトのトップページに表示されるイメージ画像です。
請將檔案的寬度和高度設定為至少 640 像素。。縱橫比為1:1否則它將在中心被裁剪。
最大上傳大小為 1MB。還、JPEG、動圖、無法上傳PNG格式以外的文件。

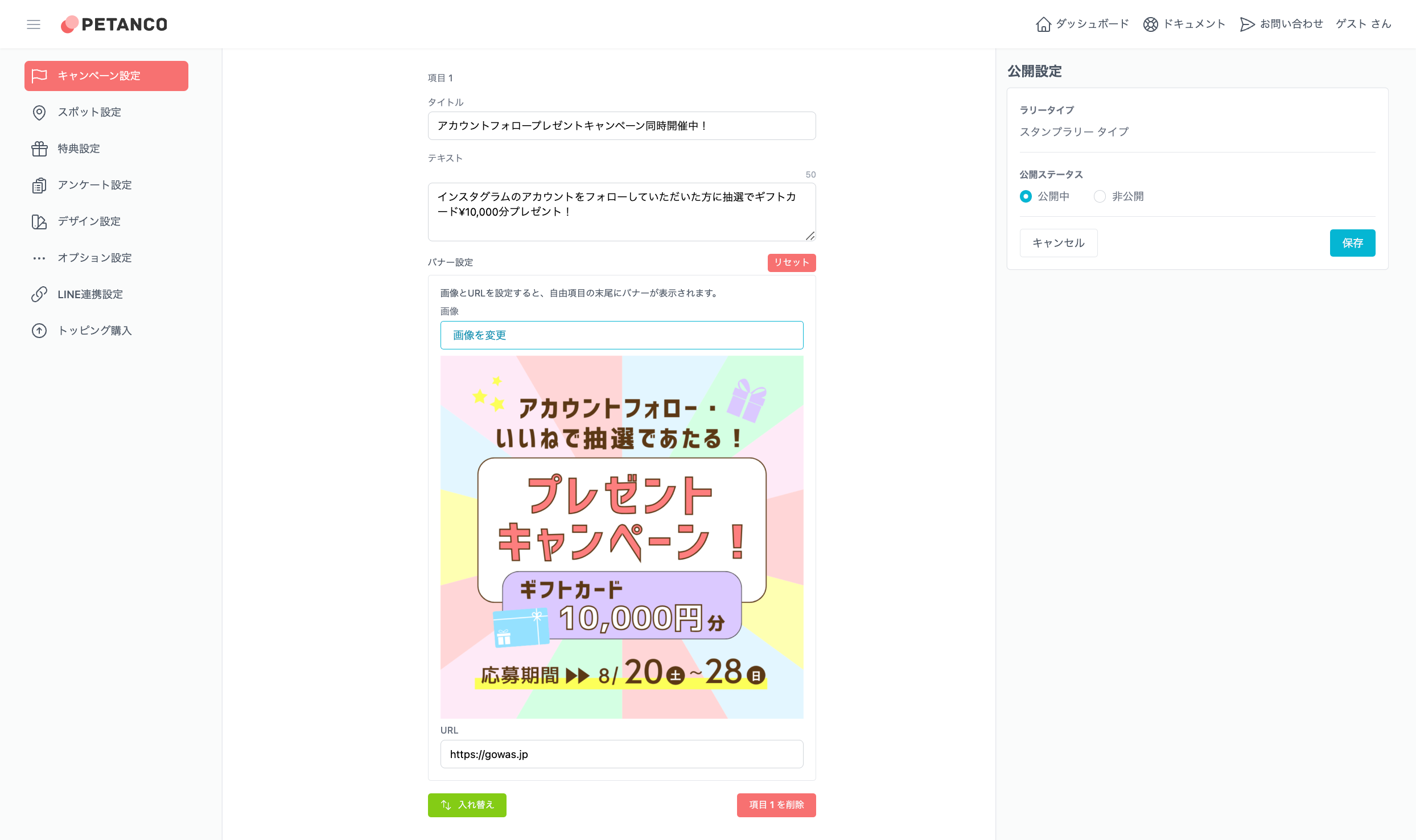
自由項目
自由項目では、キャンペーン概要とは別に最大、5つまでテキストをトップページに掲載することができます。内容の指定はありませんので、企画内容に合わせてご利用ください。

這是公共網站上的樣子:。“紅框包圍的部分”

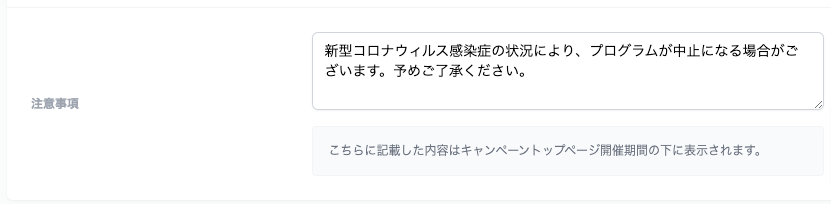
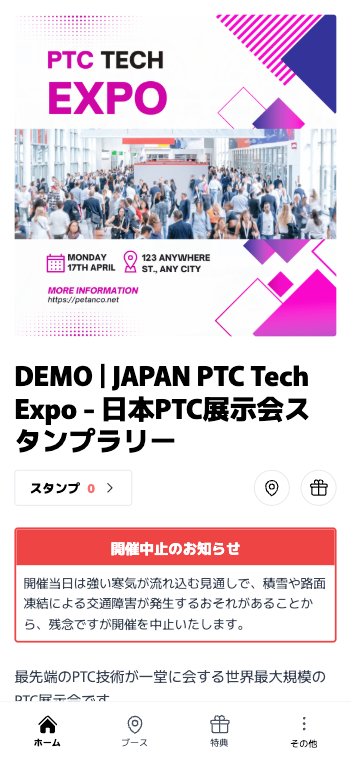
緊急情報
緊急情報では、キャンペーンにおいて、緊急性の高いお知らせ内容を記載します。記載した内容は公開サイトのトップページ上部に強調して表示されます。

這是公共網站上的樣子:。

儲存並取消
輸入完成後、點擊頁面下方「儲存①」按鈕即可完成。
如果想取消輸入的內容,、點選「取消②」按鈕。