디자인 레이아웃 설정
デジタルスタンプラリーのトップページの見た目(デザイン)などを変更する設定方法について説明します。
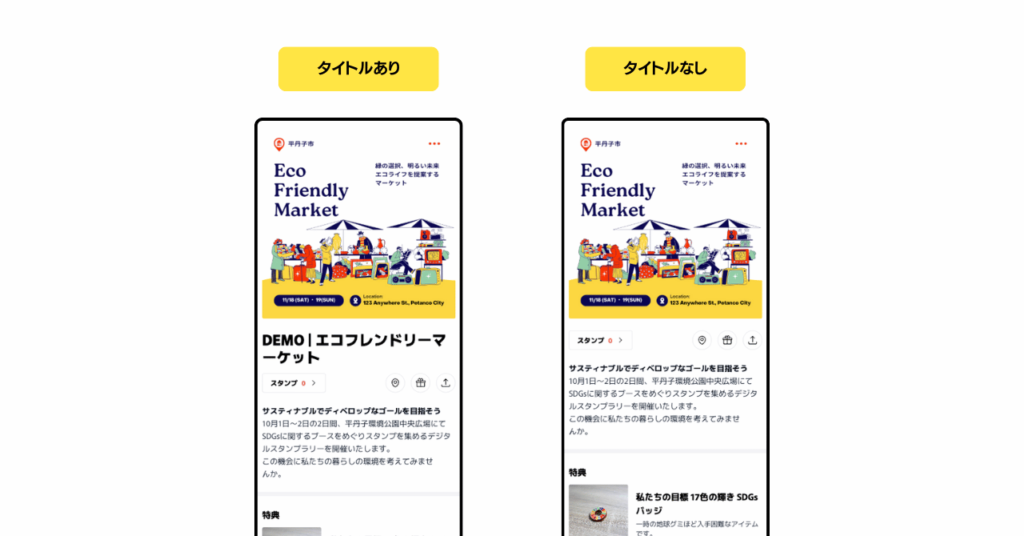
トップページタイトルの表示設定
トップページのキャンペーンタイトルの表示、非表示を設定できます。
デフォルトでは「表示」が選択されています。


ページネーションの設定
-Petanco-1024x385.png)
「編集」ボタンをクリックして「デザイン・レイアウト」セクションの「ページネーション」項目の「有効선택하다 "。
ページネーションが有効になった際の初期状態で表示されるスポット数を「アイテム表示数」で設定します。

ページネーションを設定すると「スポットをさらに読み込む」ボタンが表示されます。

スポット一覧の列数の設定

スポット一覧のレイアウトを1列、2列、3列から選択できます。列を増やすと視認性は落ちますが一度にたくさんのスポットを表示することができます。
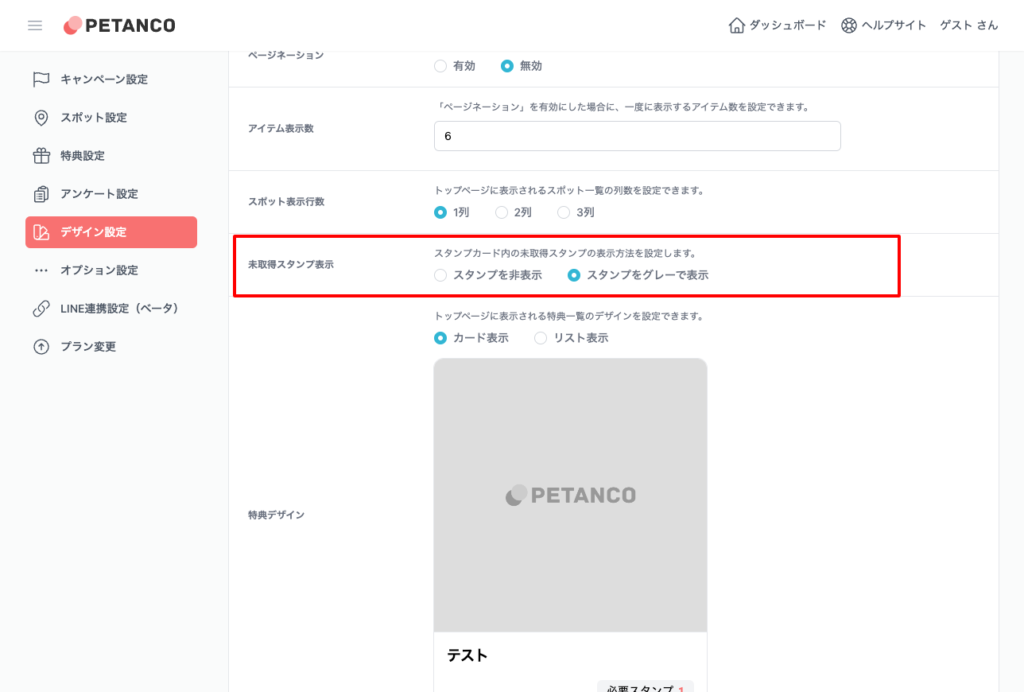
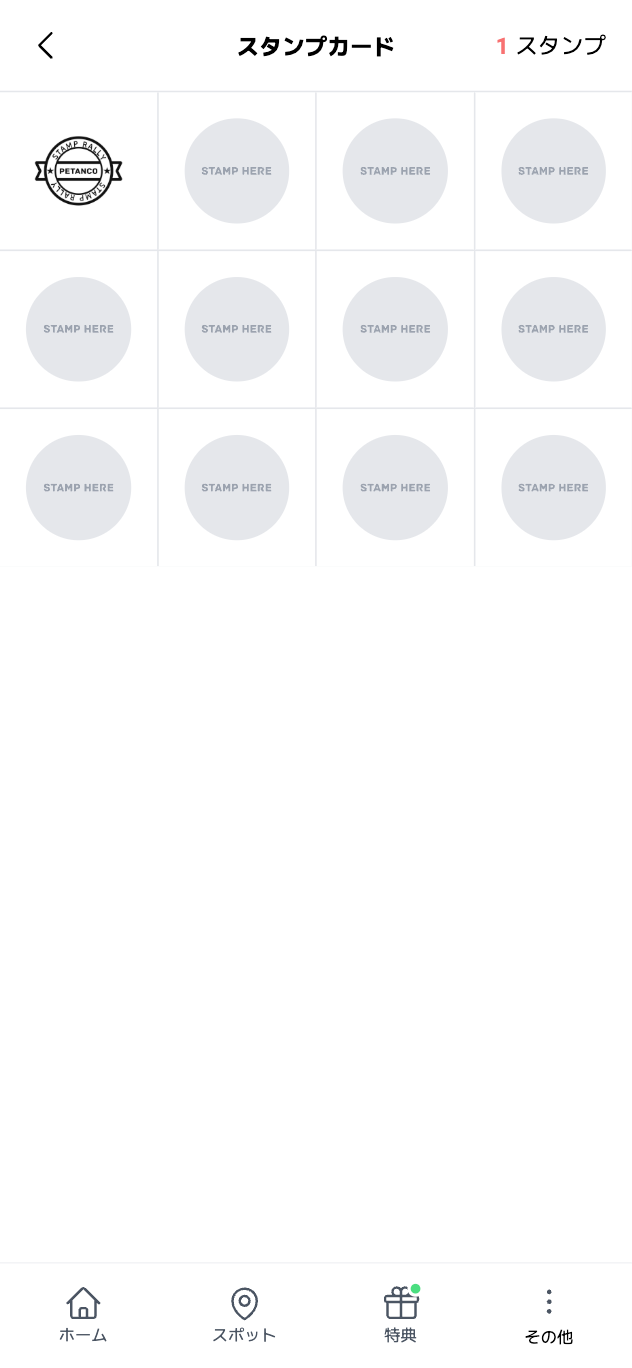
未取得スタンプ表示
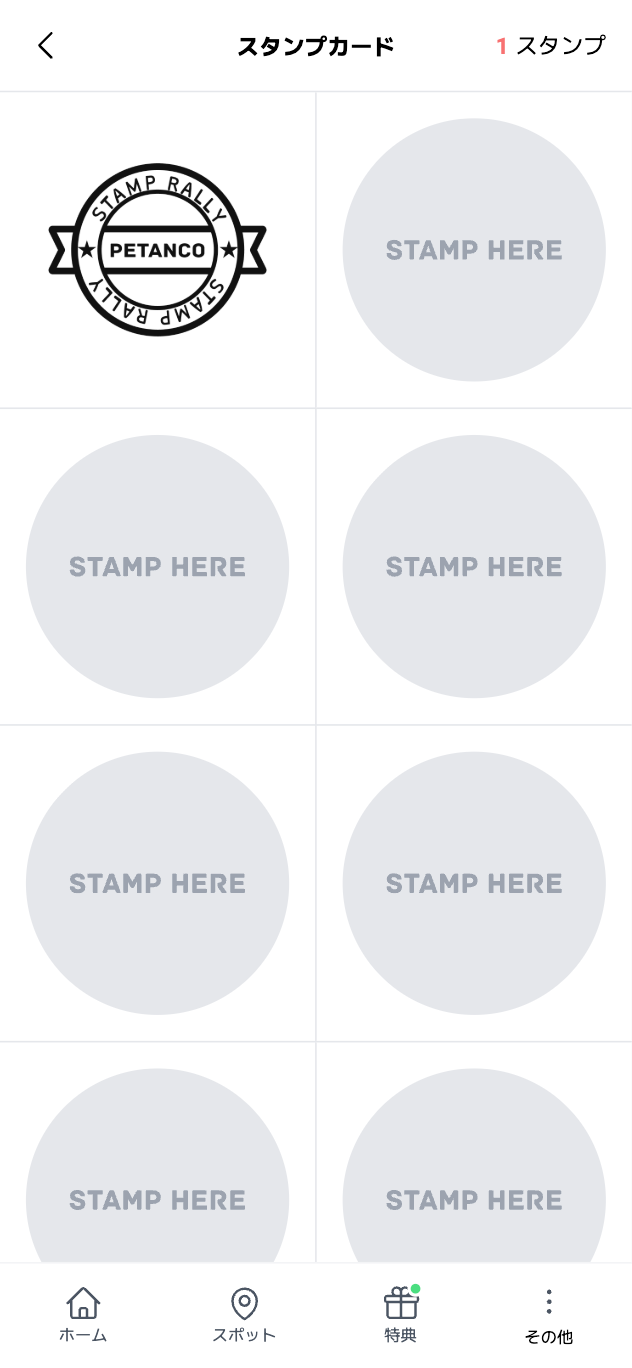
未取得スタンプの表示機能とは、スタンプカードページで未取得のスタンプをあらかじめグレー表示する機能です。
スタンプを獲得したらグレーからカラーに表示が切り替わります。

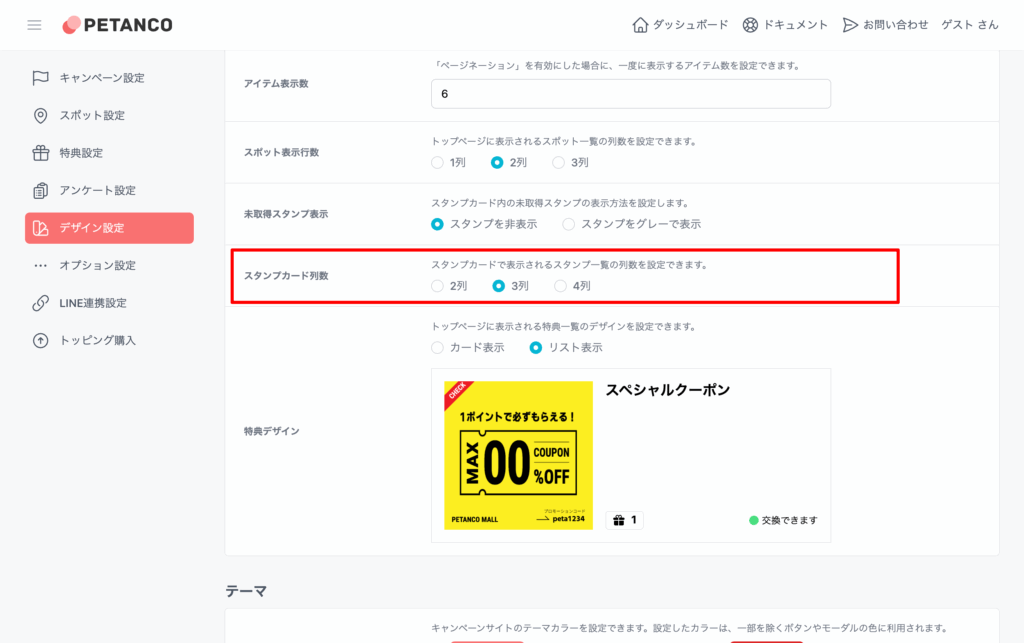
スタンプカード列数
スタンプカードの列数を指定できます。デフォルトでは2列が指定されています。




特典リストのデザイン
スポットと比べて特典は掲載数が少ないので通常は特典を大きく表示する「カード表示」が選択されています。
しかし、特典数が多くなった場合、見やすさを優先するために「スポット」と同じレイアウトの「リスト表示」に変更することが可能です。「表示デザイン」からデザインを選択してください。

